Hello World 👋
I made a website showing Hacker News and gave it a modern look. Before we dive into what all I used to make it, let's see some visuals of how the website looks. By the way, the website is at hn.bhanuteja.dev.
Let's get to it.
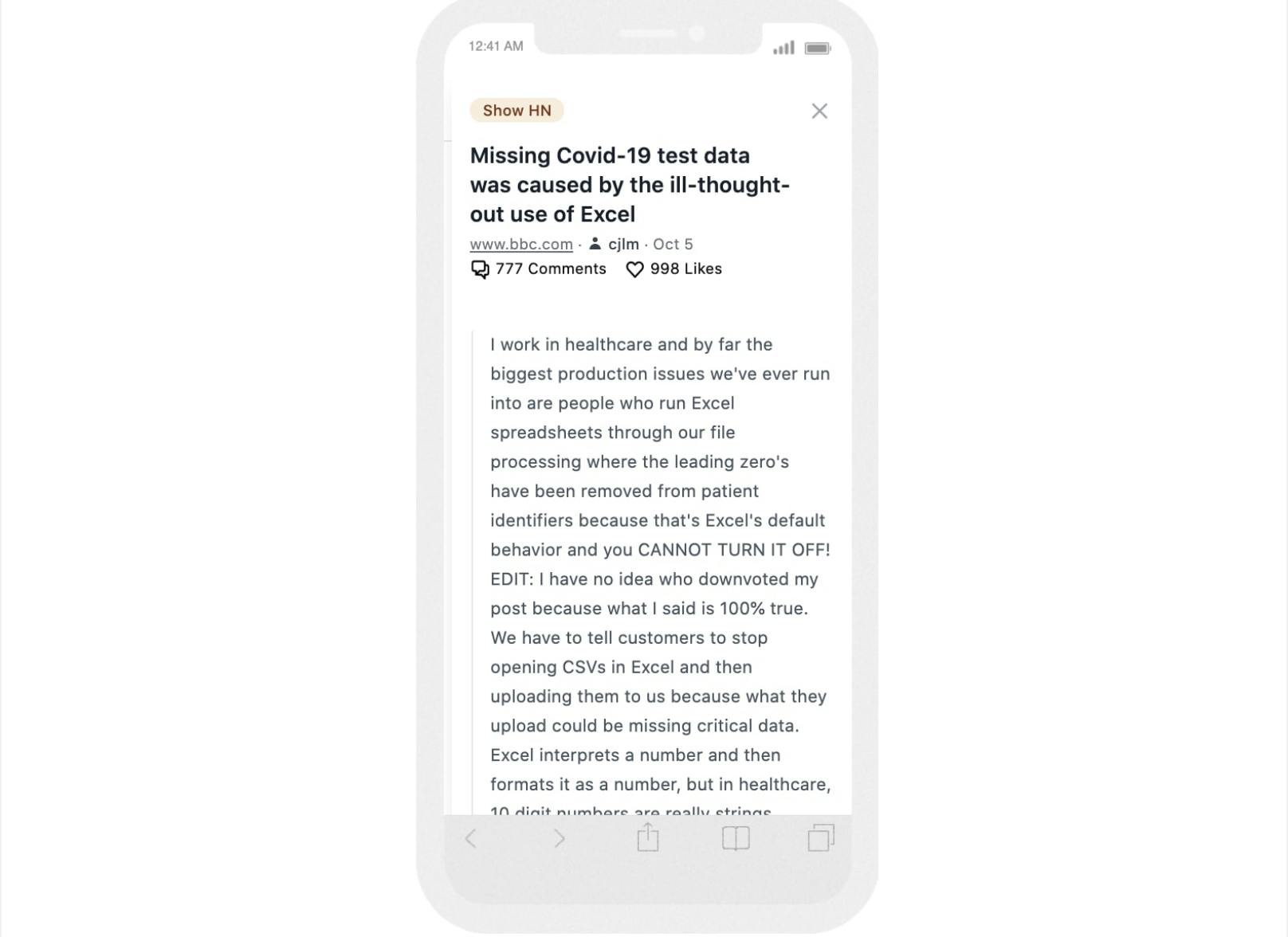
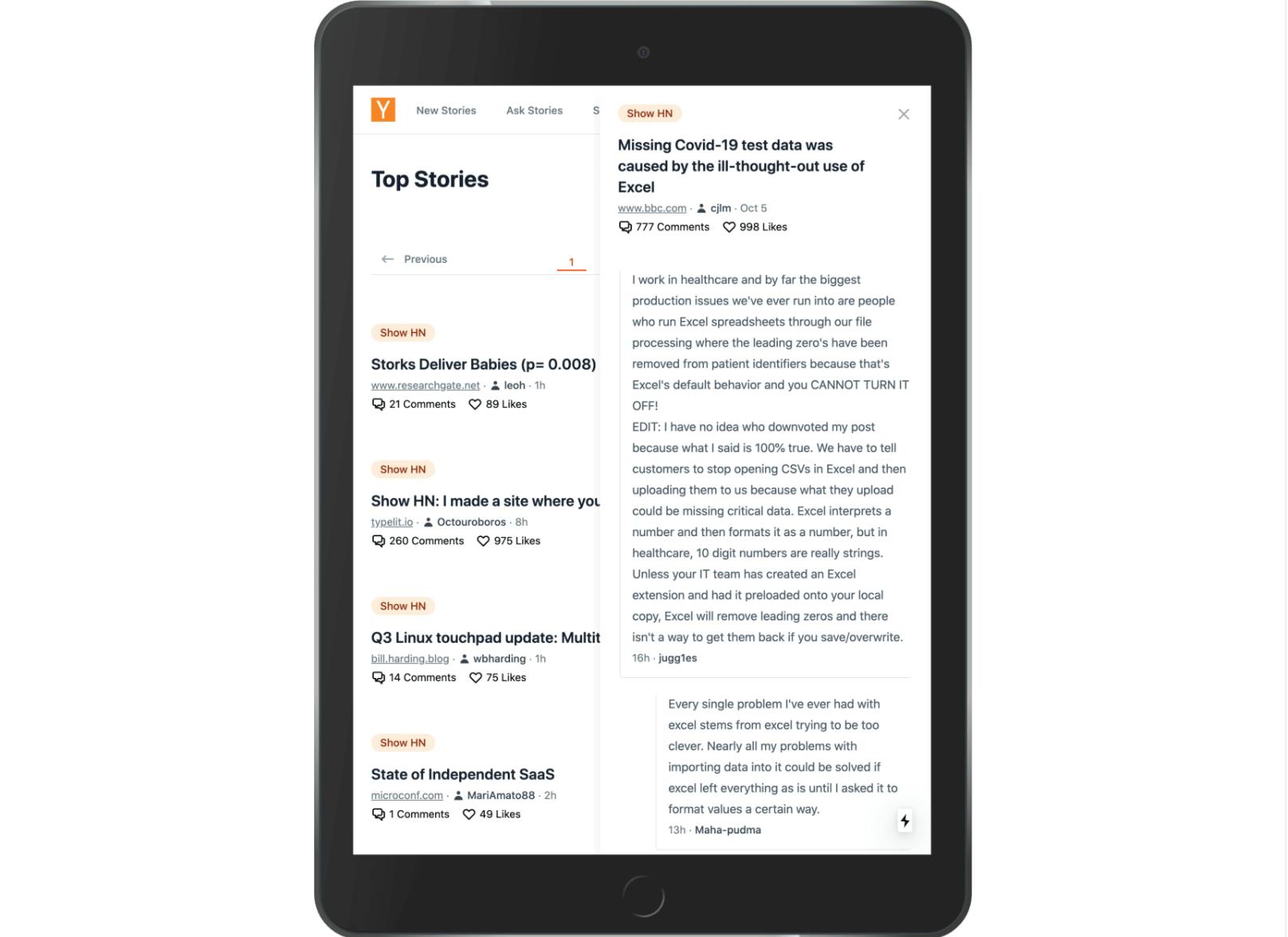
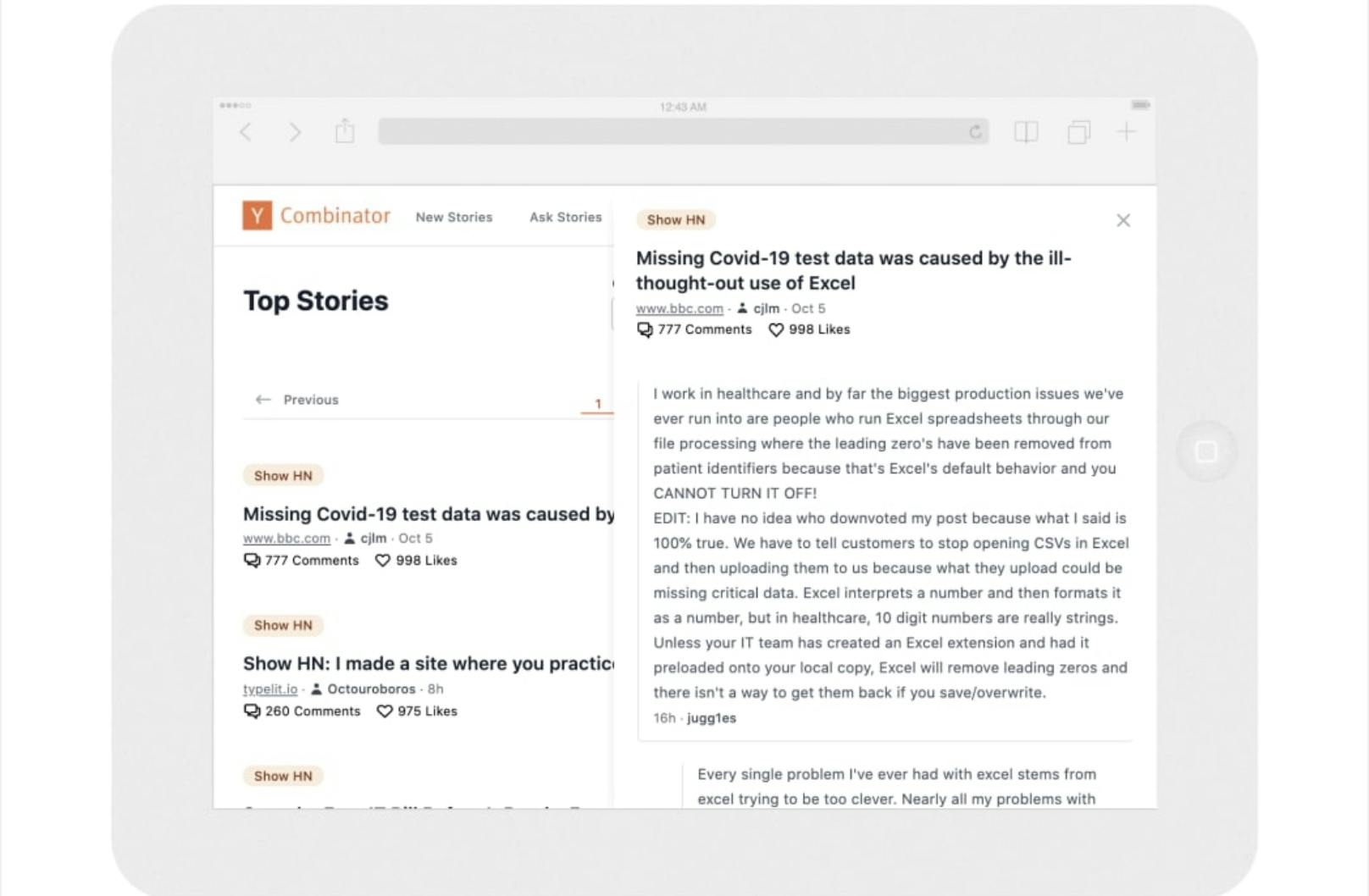
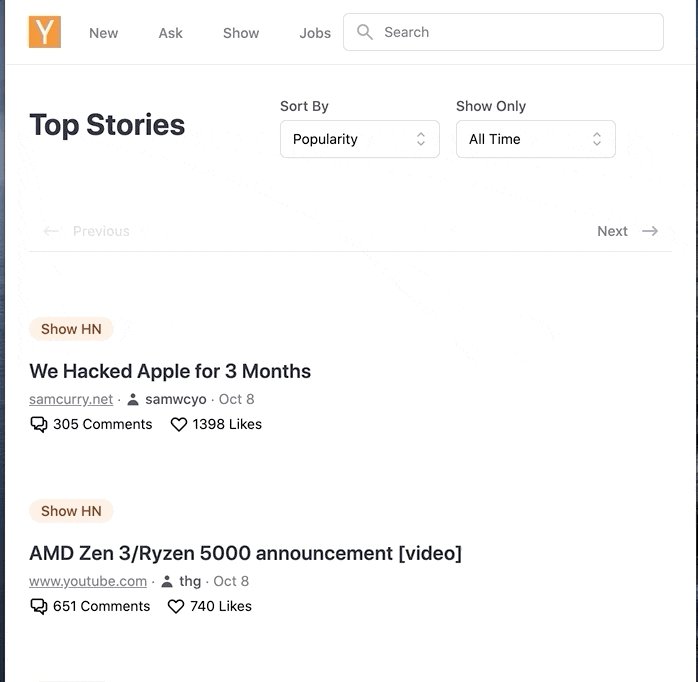
Here are the screenshots of the website at various screen sizes.
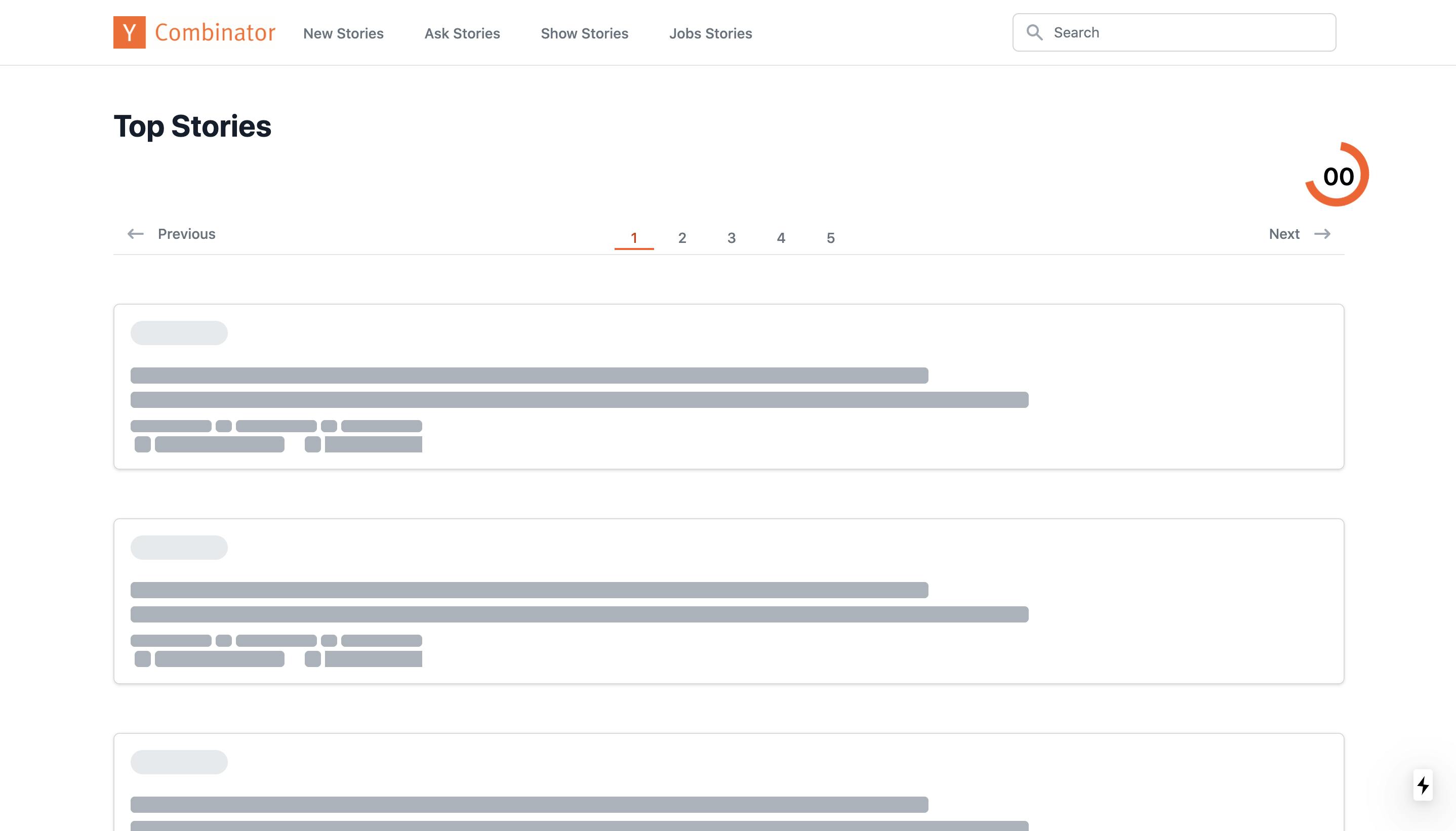
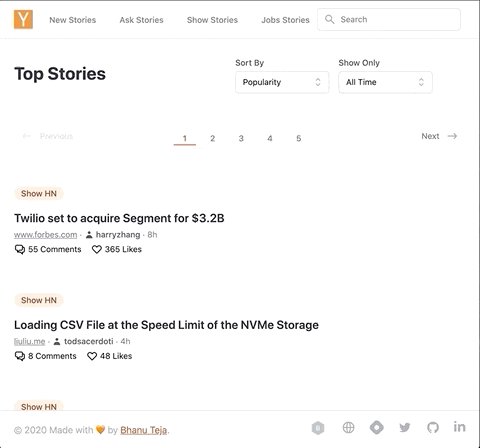
Loading View

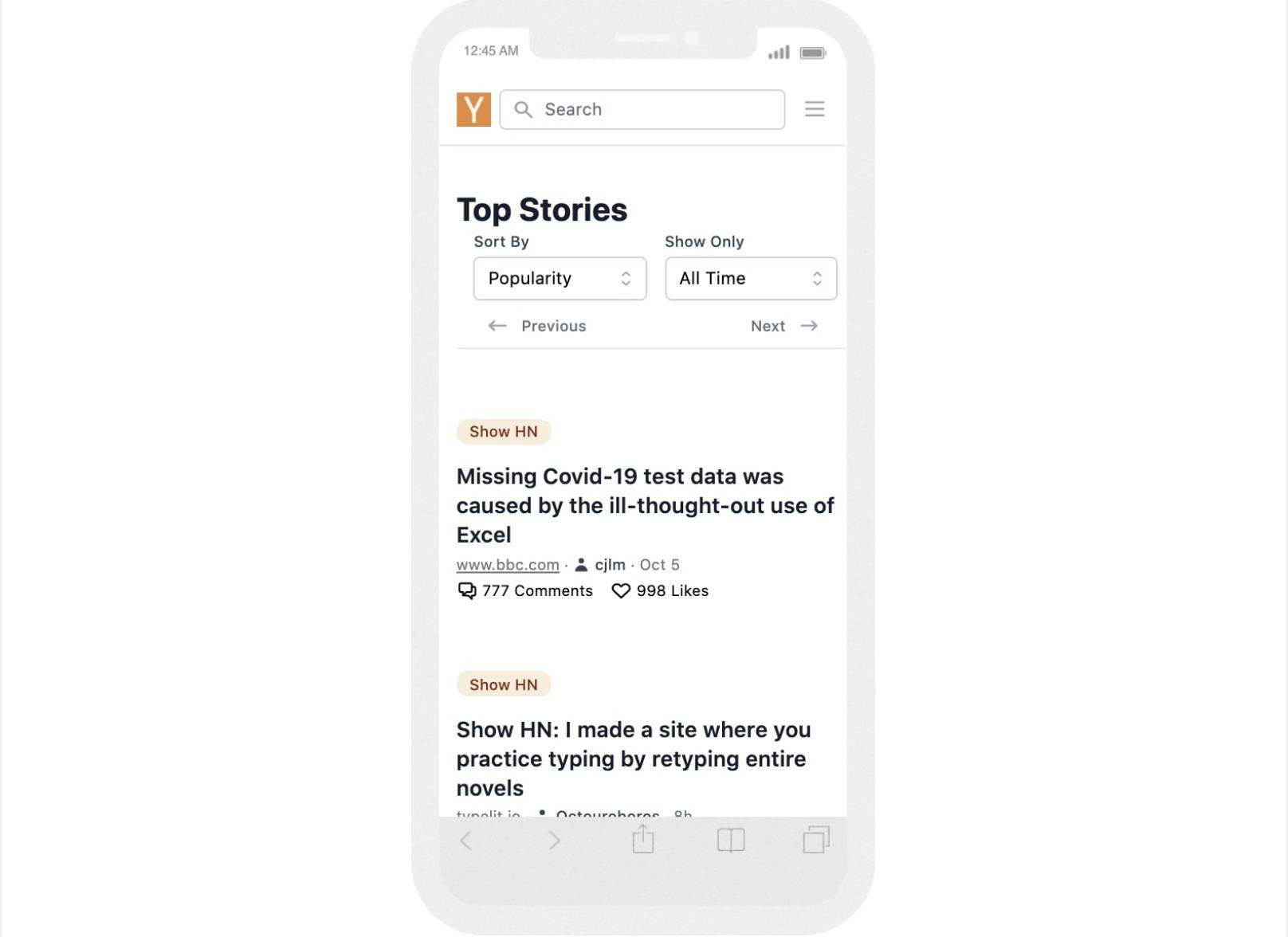
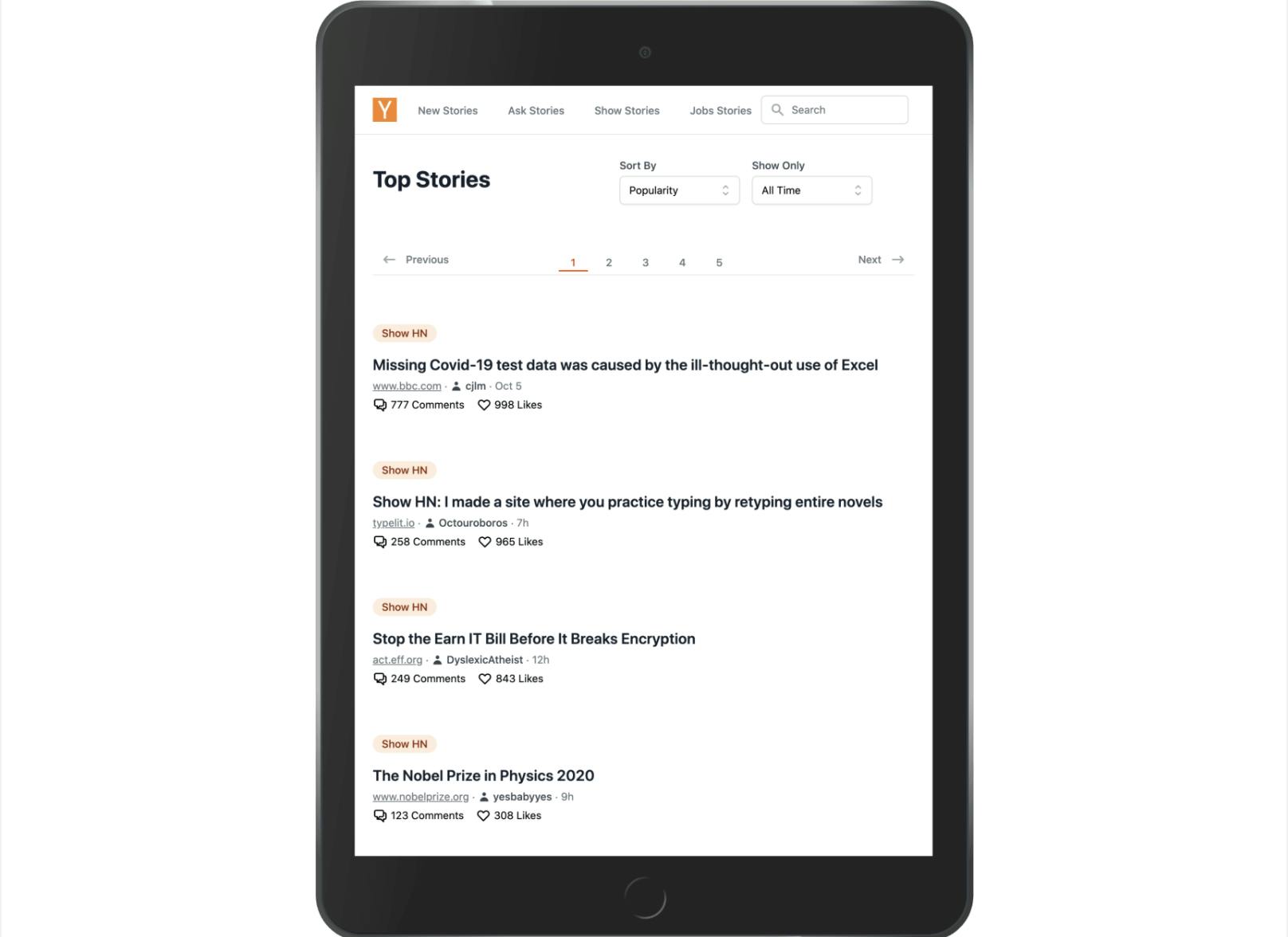
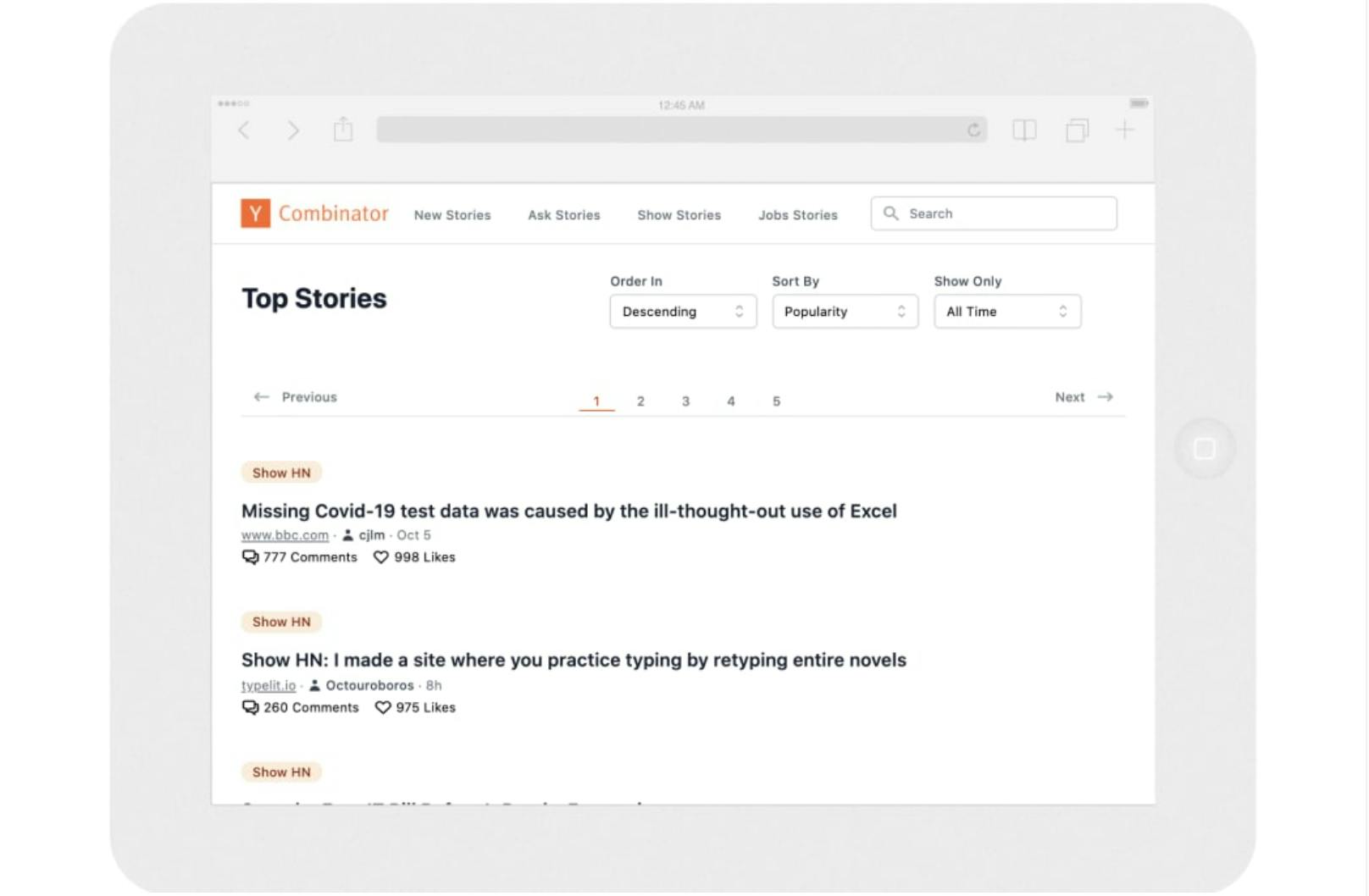
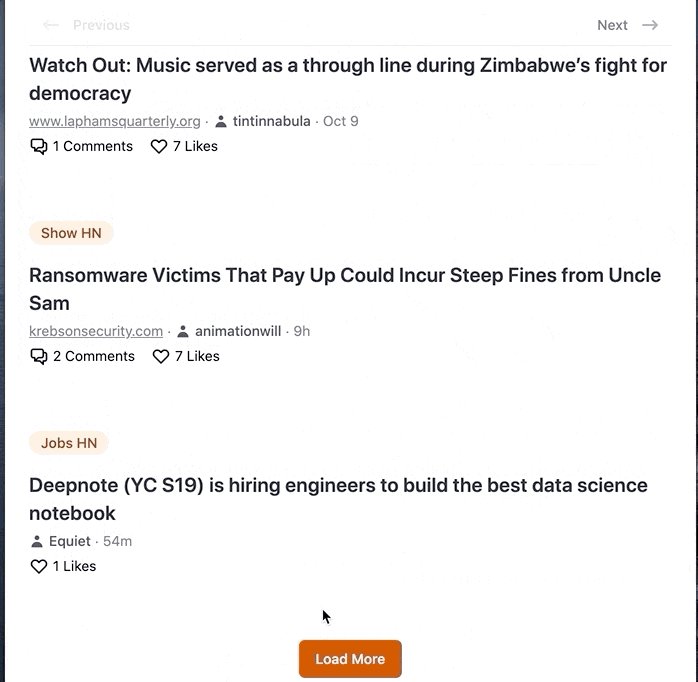
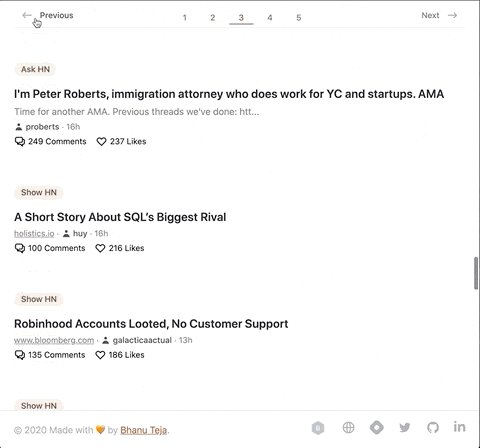
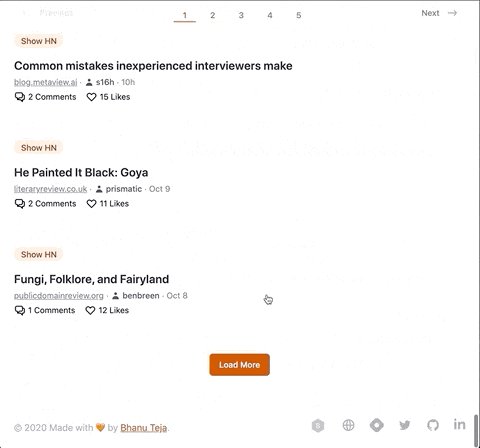
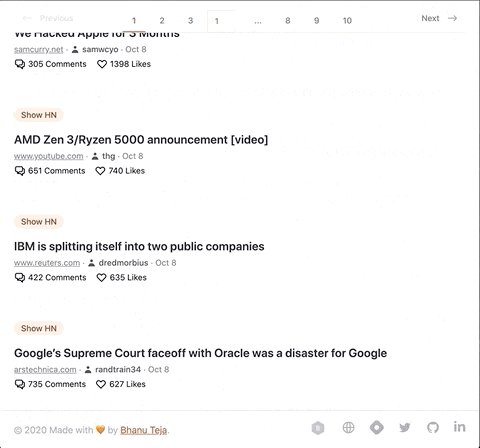
Story View



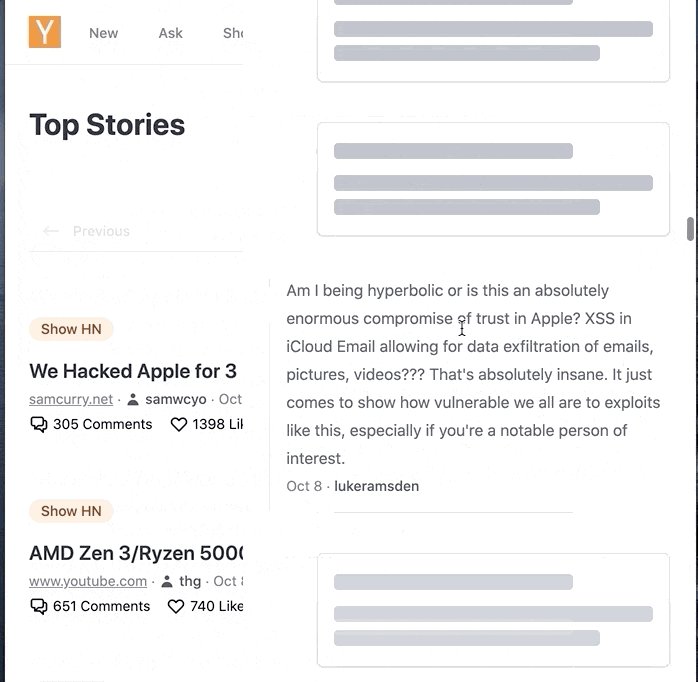
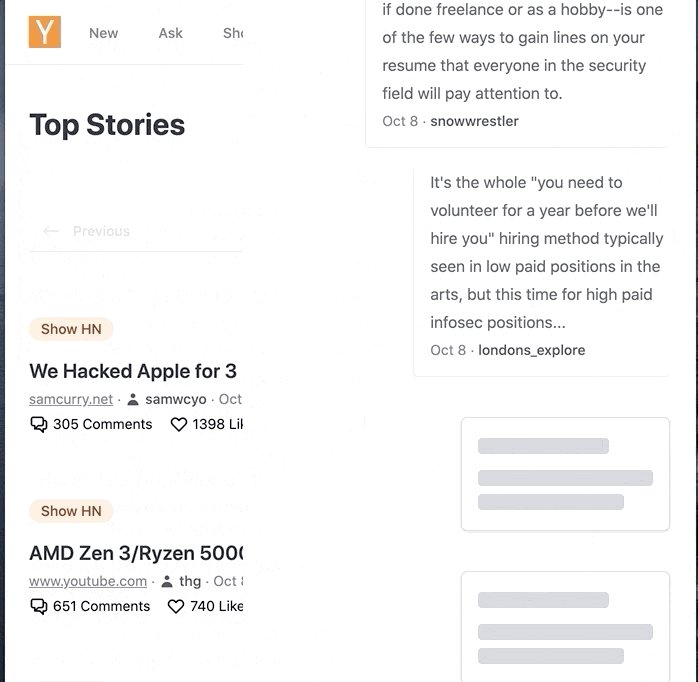
Comments View



Looks clean, right? I like it. If you want to play around with it, visit hn.bhanuteja.dev
Let's Get Technical
This project is built using Next.js, Tailwind, and React Query. There are different components to this website, let's see each one of them below.
- Hacker News API
- UI
- Loading
- Pagination
- Filters
- Styling The Comments.
- Search
I wanted to support the following use-cases. Anything extra is an added bonus
- Users can see articles from Hacker News.
- Users can filter to only see articles about a specific topic.
- Users can filter articles by date.
- Pagination.
1. Hacker News API
We need an API that does the following things:
- Fetch Top Hacker News stories.
- Fetch New Hacker News stories.
- Fetch Show, Ask, and Job Hacker News stories.
- Fetch the stories that matched the given search query.
I ended up using the official API which does 3 of the 4 things that I mentioned above. It doesn't have an API to fetch stories based on the search query. I decided to just implement the search functionality separately on the website itself based on the content fetched.
2.UI
I used the following things for the UI.
- Tailwind CSS
- Tailwind UI
- Heroicons
- Headless UI
- These are completely unstyled, fully accessible UI components. I tried this for the first time in this project. I like them very much. Will be using these a lot.
I found an amazing package called javascript-time-ago which is a highly customizable relative date/time formatted. I used this to show the relative dates and times like 3 mins ago, 23 hrs ago etc.
3. Loading
 I used Tailwind CSS animations utilities to show the loading skeleton.
I used Tailwind CSS animations utilities to show the loading skeleton.
4. Pagination

I implemented pagination a little unconventionally. I have added infinite scrolling with the Load More button. But I also added page numbers to the website. When you click on a page, the page scrolls down to the first story of that page. I added this to have easy navigation when you load a large number of stories. Check the above gif to understand better.
5. Filters
I have added three types of filters.
- Show Only
- All Time
- Last 24 Hours
- Past Week
- Past Month
- Past Year
- Sort By
- Popularity
- Date
- Comments
- Order In
- Ascending Order
- Descending Order
6. Styling The Comments
This is a little bit tricky. The comments that we get from API is not just pure text. We get HTML content as the comment text. To style that, I have used @tailwindcss/typography plugin. If you don't know what it is, you should definitely check it out.
7. Search
The search functionality that is present right now is very basic. It just does substring matches and filters the results. I am planning to instead use Fuse.js to do fuzzy searching(approximate string matching). Will get to this when I find the time.
Challenges
The main challenge that I faced is because of API. The API has an endpoint that gives the story ids of approximately 500 stories. Then it has another endpoint that gives the details of a single story.
So, if I fetch all the stories at the page load, it was taking approximately 3-4 mins to fetch everything. Until we fetch everything, the filters wouldn't work. So I have to hide the filters until everything is fetched.
So, I made a compromise and decided to fetch just 50 stories at the start, and added a load more button. And I decided not to show a blank page until all stories are fetched. I immediately showed a story if it is fetched and showed a loading skeleton for the stories that are still being fetched. I hid the filters and added a loading rotating ring in place of that.
I faced some more challenges when I actually sat down to code. Especially because I wanted to show the story on the page as soon as it is fetched, instead of waiting for other stories to be fetched.
I made the code for this open-source. You can take a look at it, star it, fork it, make issues, raise PRS, do whatever you want with it.
Tell me in the comments if you like me to dig deep into any of the things that I discussed in this article. I will be happy to do so.
Here is the repo 👉 pbteja1998/hacker-news-client
What's Next
Tell me in the comments if you like to see more articles in this format.
The next article will be part of the My Review of Kent C. Dodds's EpicReact.Dev series. It will be the third article in the series. To know more, go to My Review of Kent C. Dodds's EpicReact.Dev series.
Until Next Time 👋
If this was helpful to you, Please Like and Share so that it reaches others as well. To get email notifications on my latest articles, please subscribe to my blog by hitting the Subscribe button at the top of the page. You can also follow me on Twitter @pbteja1998.

