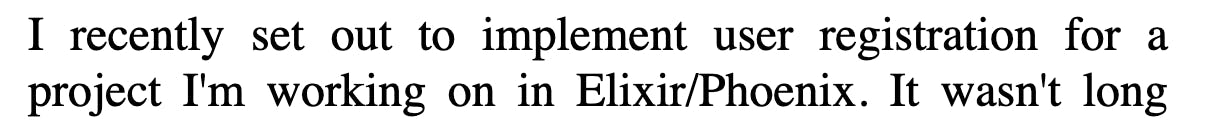
Sometimes, when you set text-align to justify, you see the irregular spacing between letters so that the text can be properly justified. Take a look at the below picture.
p {
text-align: justify;
}

You can easily fix this by just hyphenating the text along with justifying it.
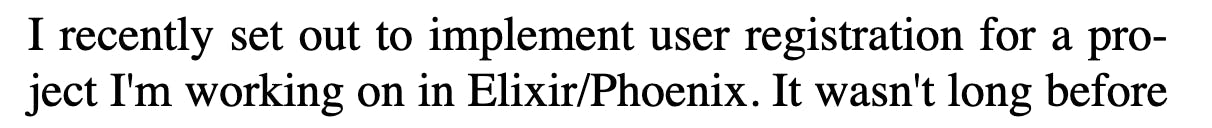
p {
text-align: justify;
hyphens: auto;
}
Now, the same text in the picture above will now look as follows.

See how this removed all the irregular spacing that appeared when you did not hyphenate.
If you don't like your text to be hyphenated, you can just align text to the left, which doesn't look that bad.
p {
text-align: left;
}

It's a very simple trick, but it helps us to make our text look a little better.
You can learn more about hyphens property here
If you want to get notified as soon as I write a new blog post, you can click on the SUBSCRIBE button at the top of this page. You can also follow me here at Bhanu Teja P or on twitter at @pbteja1998 to get updated.
