
Look at the picture above and see if you can tell that they are different shades of red color? You can, right?
Now, look at their hex and RGB values below, now can you tell the same thing by looking at these values? Or can you tell if there is any relationship between these three colors by just looking at their hex or RGB values?
| Format | Color #1 | Color #2 | Color #3 |
| RGB | 169, 4, 4 | 220, 91, 91 | 239, 169, 169 |
| Hex | #a90404 | #dc5b5b | #efa9a9 |
This is one of the many problems that HSL coloring format fixes.
RGB Color Format - What is it?
RGB colors and HEX color formats are designed by keeping the computer in mind like add some x parts of red, and y parts of green and z parts of blue, the resulting color you get is the color (x, y, z). But as humans, we will not be able to tell the resultant color that we will get with (x, y, z).
HSL System
HSL color format represents the color based on the attributes that the human eye perceives naturally - Hue, Saturation, and Lightness.
Let's look at each one of these below.
Hue
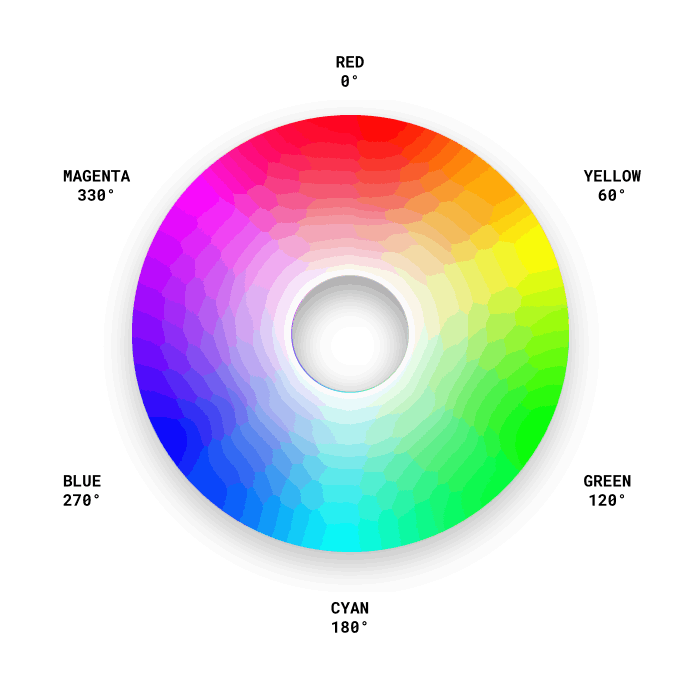
To understand what hue is, you need to know about the color wheel. Look at the picture below.

Each degree in the above color wheel represents a different color. For example, 0° is red, 120° is green, 240° is blue.
Hue is the position of the color on this color wheel. For example, if we want a shade of red color, we will select hue as 0 which is equivalent to selecting color at 0°.
This is the attribute in HSL that helps us to identify that the following three colors are red even though they are different.

Saturation
Saturation tells us how clear a color looks. For example, 100% saturation is the most intense color that we can get for a specific hue, whereas 0% saturation implies that the color is grey.

If the saturation is 0%, then the color will not change even though the hue changes.
So, you can say that saturation is the attribute that gives a hue its color.
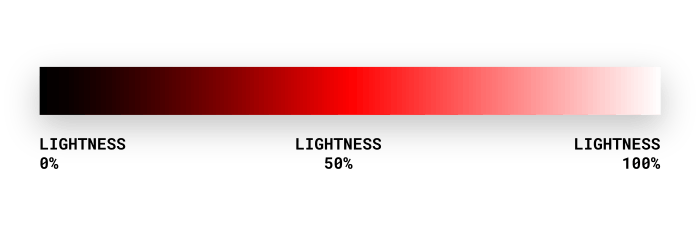
Lightness
Lightness tells us how white or black a particular color is. 0% lightness indicates that the color is pure black and 100% lightness indicates that the color is pure white.

So, to get the purest form of a color, you would set the saturation to 100% and lightness to 50%.
For example, the purest form of red, green, and blue colors is as follows.

Their respective hsl values are (0°, 100%, 50%), (120°, 100%, 50%) and (240°, 100%, 50%)
Color Schemes
Now that we know what h, s, l means in HSL. Let's see how we can use this to create various color palettes.
Complementary Colors
Let's pick some random color first.

The HSL values of this color are 74°, 53%, 55%
Now, if we want to get a complementary color to this, we just pick the color that is opposite to the above color in the color wheel. It's similar to saying add 180° to the hue of above color. We get 254°, 53%, 55%

Some other complementary colors that are generated in this way:







Triadic Colors
Similarly, you can even generate triadic colors in this method. Triadic colors are colors that are equidistant from each other in the color wheel. So you would just be adding 120° to the hue of the first color to generate the second color, and then you would be adding 120° to the second color to get the third color.
The most common example of a set of triadic colors is red, green, blue. You can generate any color using a set of triadic colors.

Split Complementary Colors.
While selecting split complementary colors, you would first fix a color, then get its complementary color. Then you select two colors that are equidistant from the complementary color.
For example, the following three colors are split complementary colors. Their corresponding hex values are (0°, 100%, 50%), (150°, 100%, 50%), and (210°, 100%, 50%).

Creating Different Shades of Same Color

Creating a color palette such as the above is so easy with HSL. Let's see how I made the above palette.
I started with a pure form of red color - (0°, 100%, 50%)
Now, I increased and decreased the lightness by 10%. I ended up with the following colors.
(0°, 100%, 10%)
(0°, 100%, 20%)
(0°, 100%, 30%)
(0°, 100%, 40%)
(0°, 100%, 50%)
(0°, 100%, 60%)
(0°, 100%, 70%)
(0°, 100%, 80%)
(0°, 100%, 90%)
This is exactly the color palette that is shown in the above image.
Just for the sake of clarity, I took the purest form of red. But you can start with any combination of hue, saturation, and lightness, and you will be able to create different shades of that color very easily.
You can do so much more with HSL once you understand it properly. I will leave it up to you to explore more.
TL; DR
- HSL system represents colors using the attributes that the human eye perceives naturally.
- H in HSL stands for Hue - The position(degree) of the color in color wheel.
- S in HSL stands for Saturation - Represents how intense and vivid a particular color is. It ranges from 0%(grey) to 100%(purest form).
- L in HSL stands for Lightness - Represents how light or dark a color is. It ranges from 0%(black) to 100%(white). 50% is the purest form.
- The purest form of any color at a specific hue can be found at
saturation of 100%and alightness of 50%. - You can get the complementary color of a given color by just
adding 180° to the hueof the given color. - You can get the triadic color set by first choosing a color, then
adding 120°to the hue of the first color to get the second color, thenagain adding 120°to the hue of the second color to get the third color. - You can get the split complementary colors of a given color, by first finding the complementary color of the given color, then
adding and subtracting an equal number of degreesto the hue of complementary color to get the two split complementary colors. - You will be able to generate different shades of a given color by just increasing and decreasing the lightness of a color.
I hope I have given you enough reasons and hopefully convinced you to ditch RGB and HEX based color formats and start using HSL based color format.
Which color format do you currently use? Would you make the switch to the HSL color format now? Tell me in the comments.
Links and References

