Revamped GitHub Jobs Website Using Design From Frontend Mentor
Hello World 👋
Welcome to another project showcase. This time, I will be showing the GitHub Jobs project that I did very recently. The design is from FrontendMentor.Io. The website is available at jobs.bhanuteja.dev.
Let's start with some visuals of how the website looks like.
Loading Home Page
Dark Mode

Light Mode

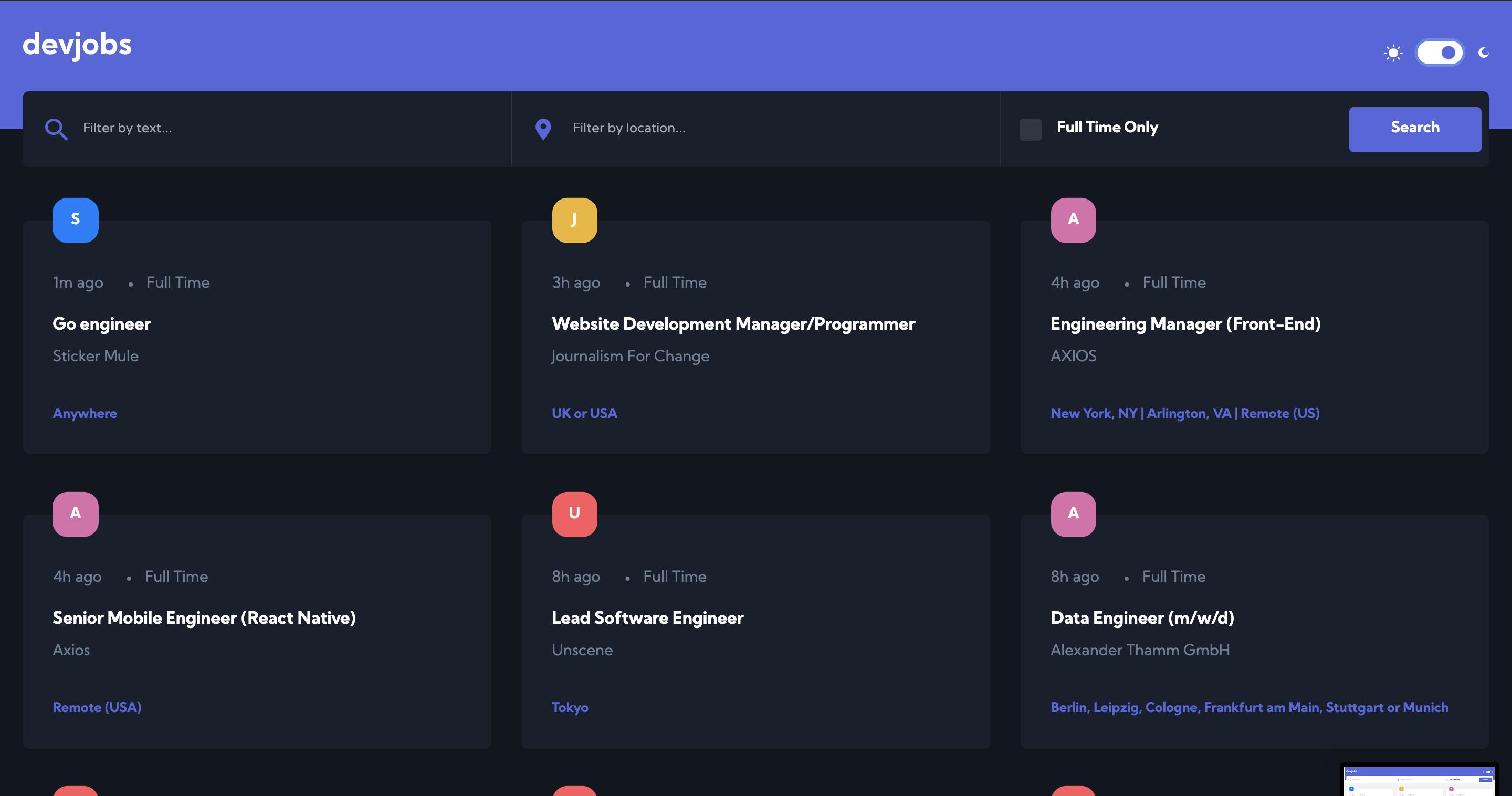
Home Page
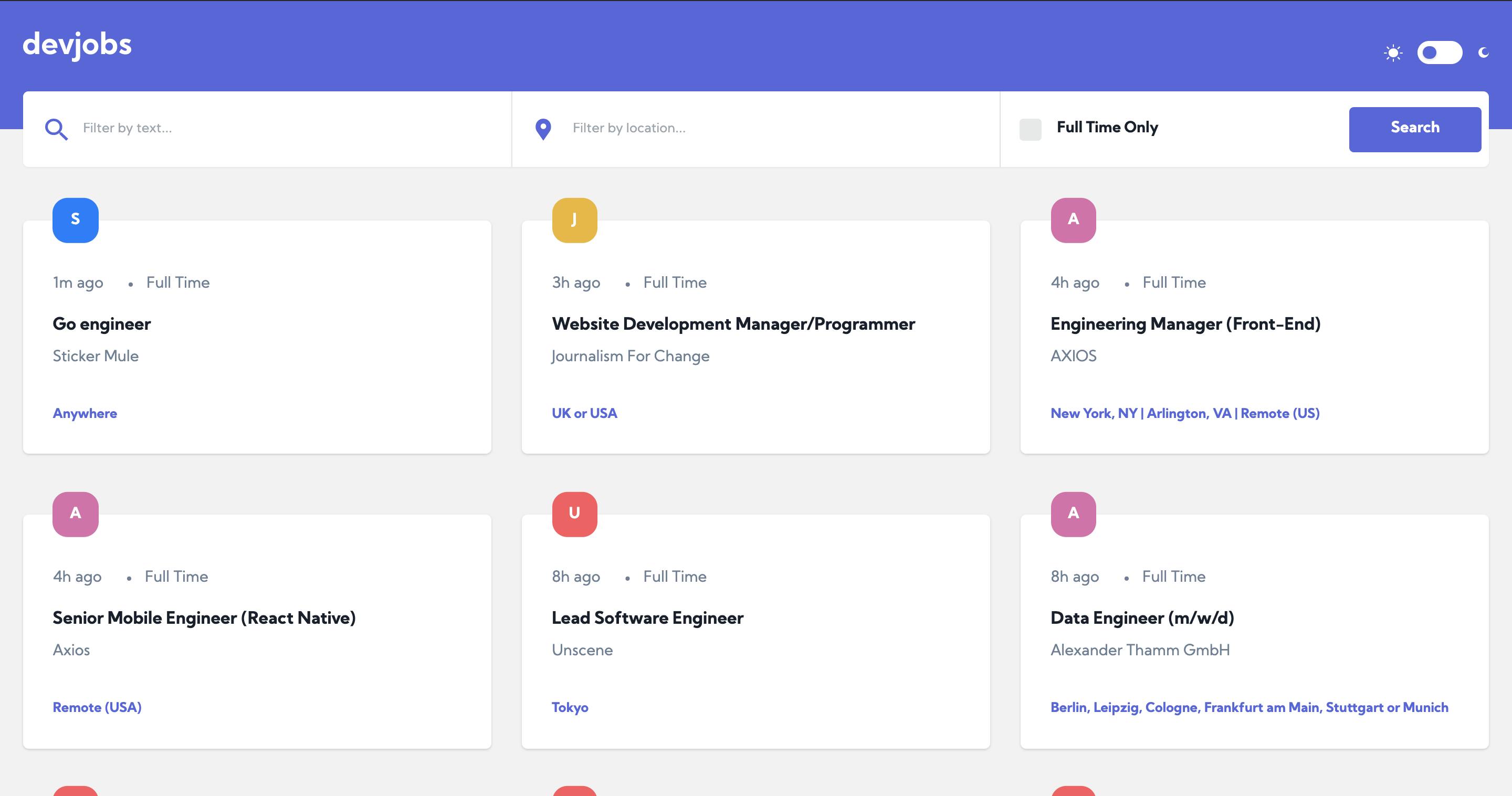
Desktop (Dark Mode)

Desktop (Light Mode)

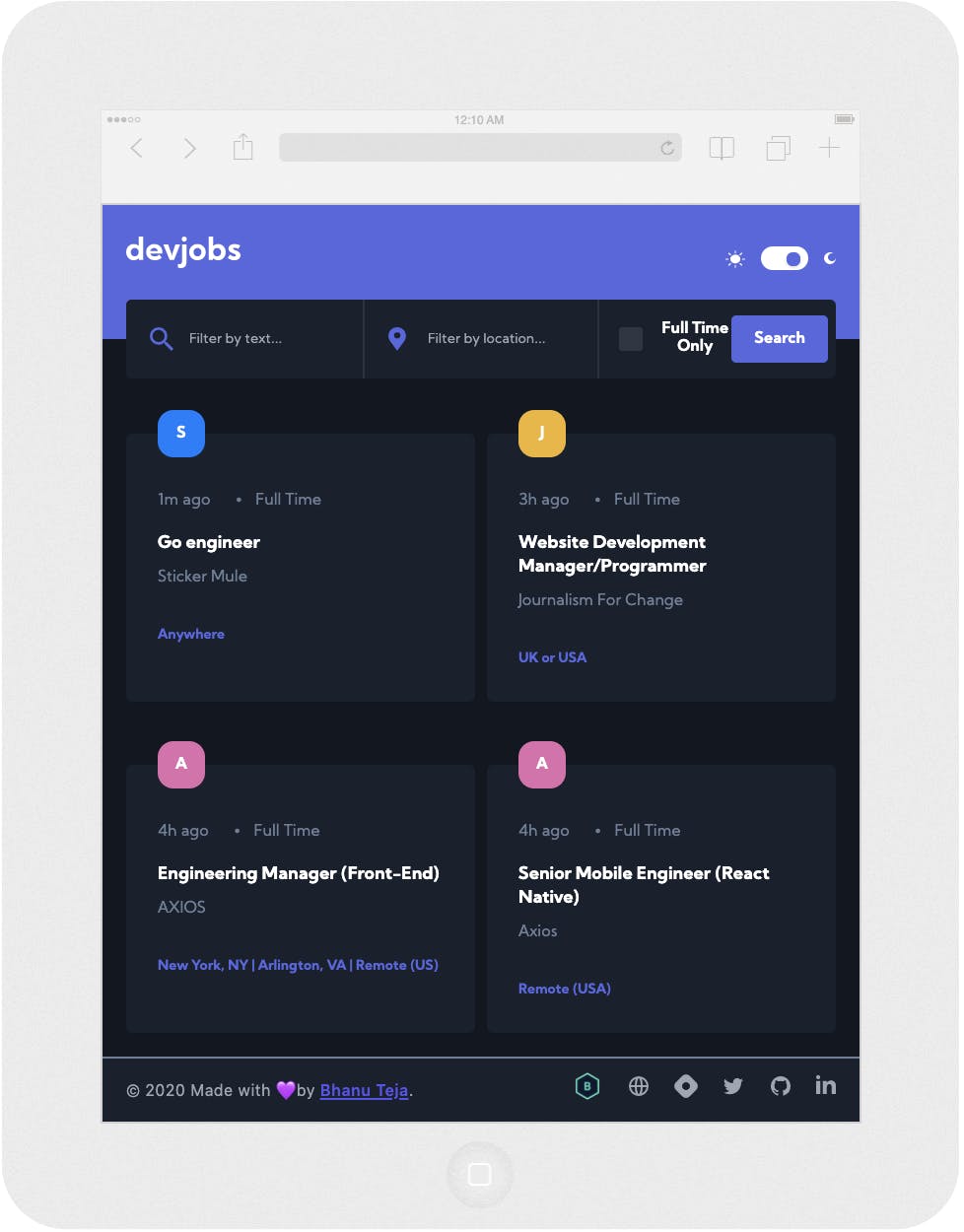
Tab/iPad (Dark Mode)

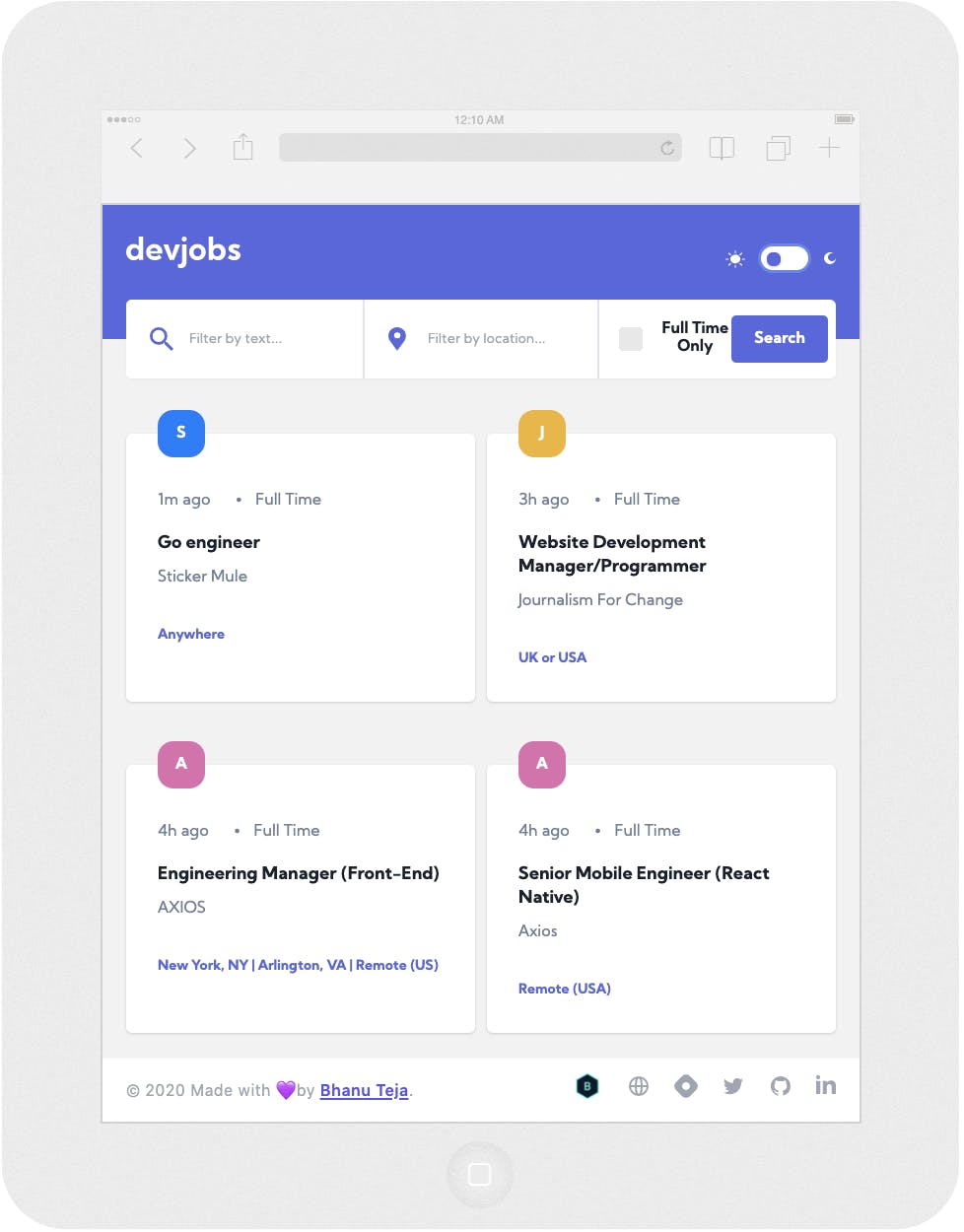
Tab/iPad (Light Mode)

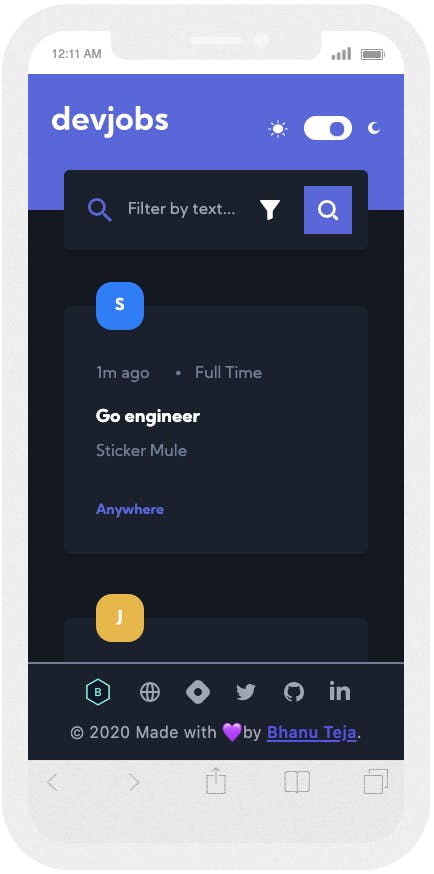
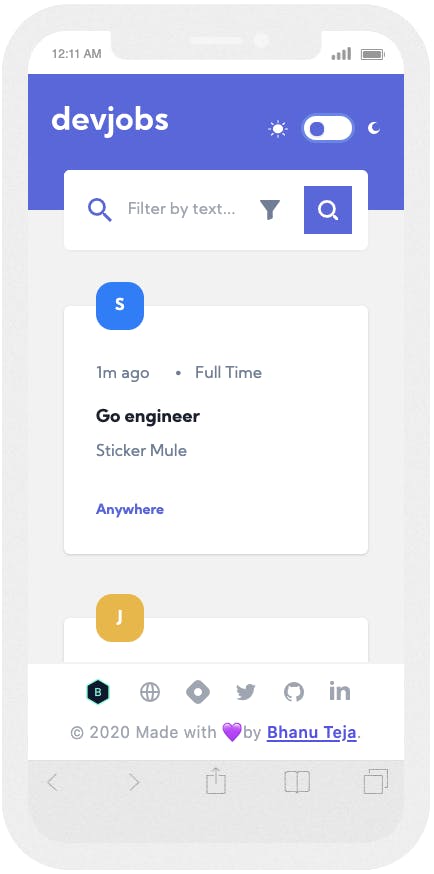
Mobile (Dark Mode)

Mobile (Light Mode)

Job Details Page
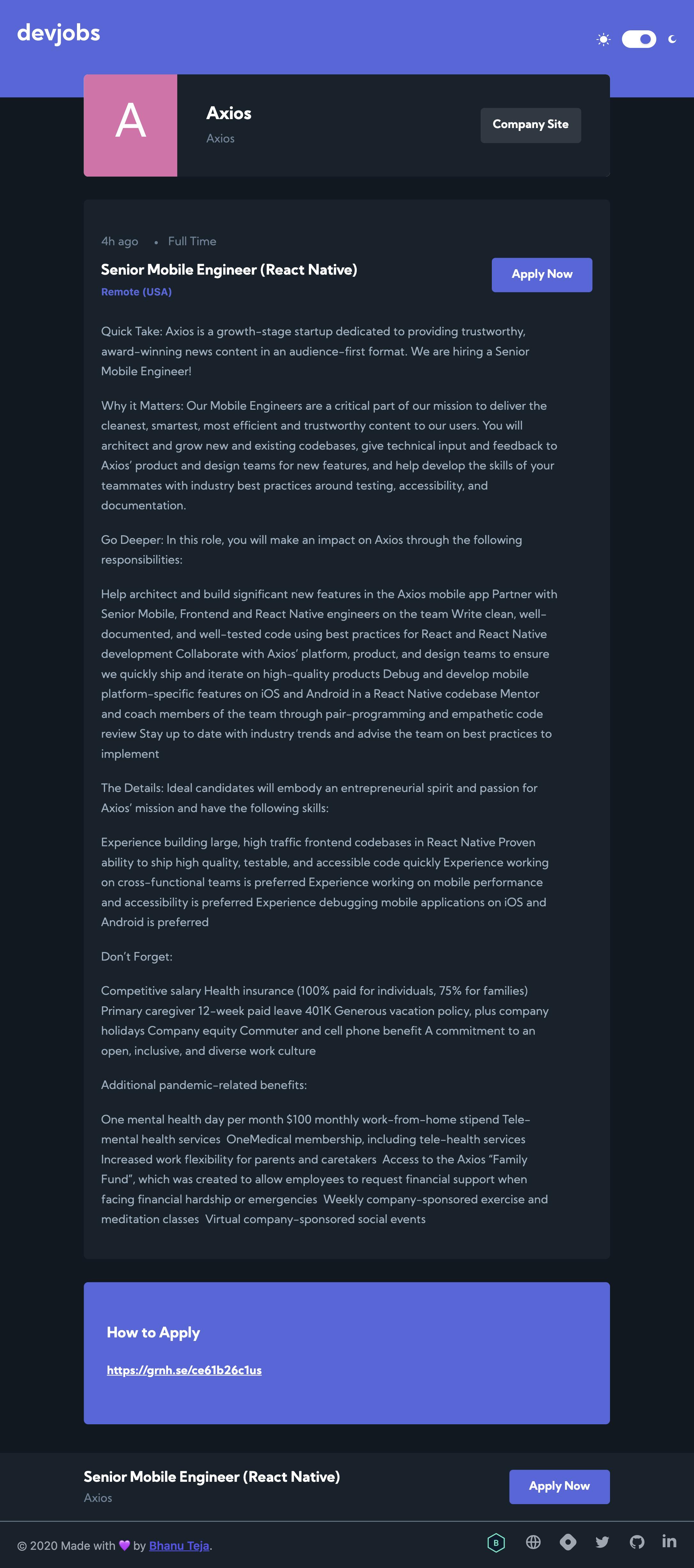
Desktop (Dark Mode)

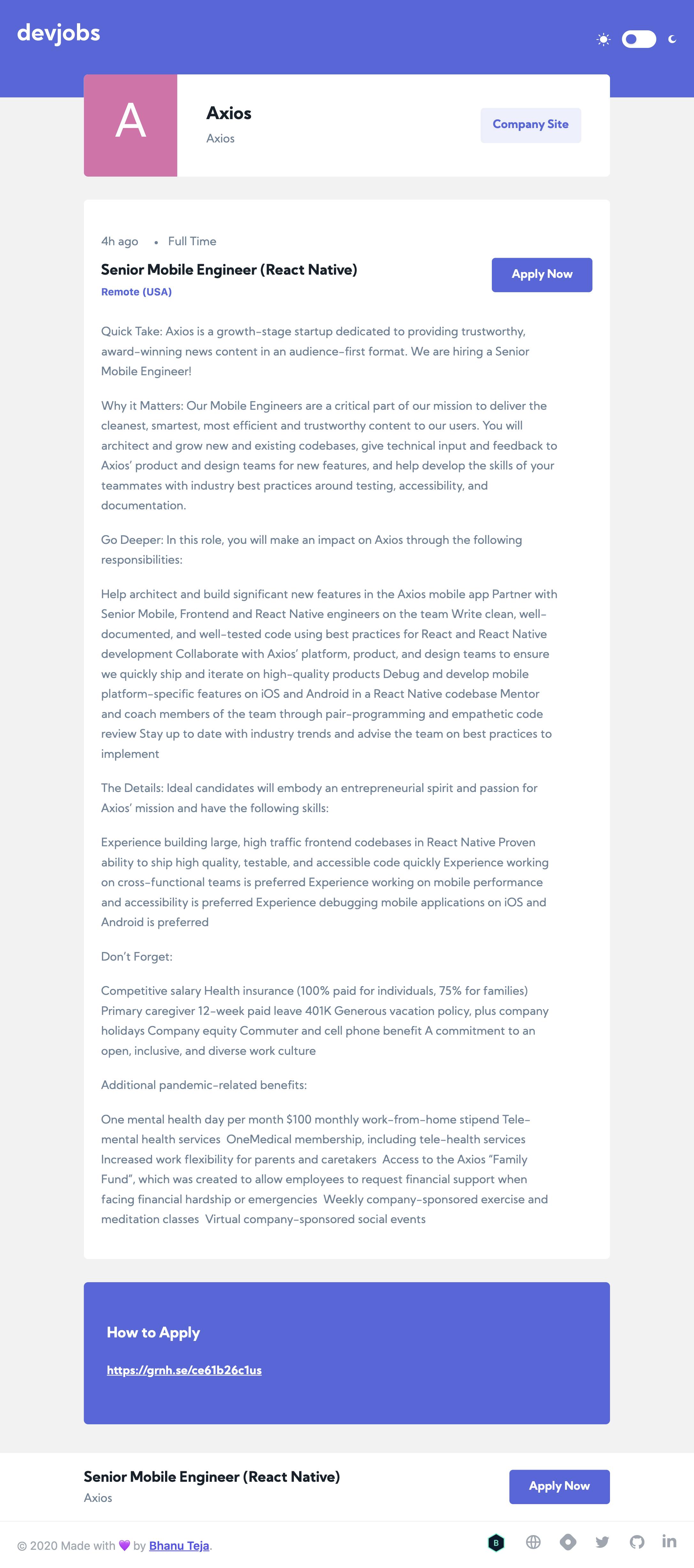
Desktop (Light Mode)

Mobile - Filters

Features:
- Dark Mode Support
- Filters - text, location, full time.
- Infinite Scrolling with Skeleton Loading
- Responsive
- Job Details Page
This website is made with Next.js, Tailwind CSS and React Query
Dark Mode
- I used Tailwind CSS's inbuilt dark mode support to achieve this.
- Check this pr for more details.
- I then stored the user's dark mode preference in local storage. So, if the user sets the dark mode, and closes the browser. When he reopens it again, the website will be loaded in dark mode.
GitHub API
- Recently GitHub added a strict CORS policy and we will not be able to request the resources from GitHub using a client.
- So, I had to use a CORS proxy to fetch the data from GitHub Jobs API.
- I tried every one of the proxies mentioned in this blog post. But, the only one that worked for me then was allOrigins.
Filters
Implementing this one was straight-forward. GitHub API itself supports the option to pass the filters as params, it then returns the filtered data.
Infinite Scrolling with Skeleton Loading
- Used React Query's
useMutationhook to do this. - Every time the user presses the
Load Morebutton, a mutation is triggered to fetch the jobs from the next page. - I then combined the job data fetched from the next page with the current job data to show all the jobs up until then.
I used Tailwind CSS animations utilities to show the loading skeleton.
I made the source code for this project open source. You can take a look at it.
Tell me in the comments if you like me to dig deep into any of the things that I discussed in this article. I will be happy to do so.
Here is the repo 👉 pbteja1998/github-jobs-api
What's Next
The next article will be part of the My Review of Kent C. Dodds's EpicReact.Dev series. It will be the fifth article in the series. To know more, go to the link below.
Until Next Time 👋
You might also like the following articles that I wrote:
- React Fundamentals: Understanding JSX
- Introduction to React Raw APIs
- How I Gave A Modern Look For HackerNews Feed
- Javascript You Need To Know For React
- Create Your Own Super Simple URL Shortener
- Why you should start using HSL color format
- Embed Youtube Videos into Your Markdown Editor
- Babel Plugin To Remove Console Logs In Production
- Create Custom Markdown Parser
If this was helpful to you, Please Like and Share so that it reaches others as well. To get email notifications on my latest articles, please subscribe to my blog by hitting the Subscribe button at the top of the page. You can also follow me on Twitter @pbteja1998.